Dnes si ukážeme, jaké možnosti nám nejen na Windows nabízí VS Code od Microsoftu. Ano, čtete správně, Visual Studio Code běží totiž na Mac OS X i na Linuxu, obsahuje mnoho vychytávek a navíc je zcela zdarma.
Postupně si VS Code představíme, abyste pochopili, proč a v čem je lepší než ostatní. Umí vaše IDE debugovat, zvládá refaktorizaci kódu a má podporu pro automatizaci pomocí ANT či Gulp? Funguje na všech platformách (Win, OSX, Linux)? Co vše vaše IDE možná neumí, se dočtete dál.
Možnosti VS Code
Základy – editor, průzkumník souborů – soubory a složky, editace, paleta příkazů, klávesové zkratky atd.
Editace - závorkování, výběr a multi-kursor, rozšíření/zúžení výběru, IntelliSense, nápověda parametrů, snippety a emmet zkratky, funkce „jít na definici“, „jít na symbol“, „otevřít symbol podle jména“, Gutter indikátory, rychlé náhledy, hover, informace o referencích, přejmenování symbolu, akce nad kódem, chyby a varování.
Version control – integrovaná podpora správy zdrojových kódů – Git.
Debugování – nastavit breakpoint, spustit, zastavit, zkontrolovat obsah proměnných? Vše je možné.
Úkoly – Make, Ant, Gulp, Jake, Rake a MSBuild
Přizpůsobení – klávesové zkratky, témata, barvy pro syntaxi a závorky, vlastní snippety, atd.
Jazyky
- obarvení syntaxe, závorky: Batch, C++, Clojure, Coffee Script, Dockerfile, F#, Go, Jade, Java, HandleBars, Ini, Lua, Makefile, Objective-C, Perl, PowerShell, Python, R, Razor, Ruby, Rust, SQL, Visual Basic, XML
- + Snippety: Groovy, Markdown, PHP, Swift
- + IntelliSense: CSS, HTML, JavaScript, JSON, Less, Sass
- + Refaktorizace, hledání referencí: TypeScript, C#
Runtimes – Node.js (serverové aplikace + balíčky pomoci NPM), ASP.NET 5 (+DNX), Unity, Office
Instalace a kde to vzít
Otevřete-li si stránku https://www.visualstudio.com/, můžete vybrat Visual Studio Code. Ze stáhnutého souboru ZIP si přetáhněte do vybrané složky aplikaci Visual Studio Code.
Základy
Soubory, složky a projekty
VS Code je souborově a složkově orientované – jednoduše začnete tak, že otevřete soubor nebo složku. VS Code umí také načíst různé projektové soubory rozličných frameworků. Například když jsou v adresáři soubory package.json, project.json, tsconfig.json nebo projektové soubory ASP.NET v5, VS Code je načte a rozšíří funkcionalitu například o IntelliSense.
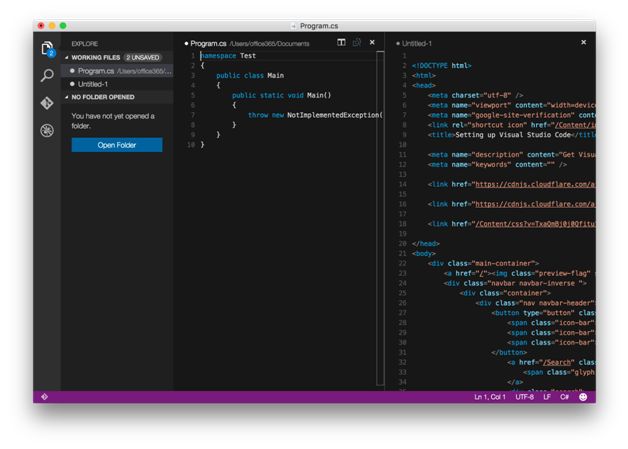
Layout
VS Code je rozděleno na čtyři hlavní oblasti:
Editor – hlavní plocha pro editaci, můžete si vedle sebe otevřít až tři,
Boční lišta (Side Bar) – obsahuje různé pohledy, například průzkumník souborů,
Stavový řádek (Status Bar) – obsahuje informace o otevřeném souboru a projektu,
Lišta zobrazení (View Bar) – úplně na levé straně ukazuje další kontextové informace jako například počet souborů ke commitu, pokud používáte Git.

Pokaždé, když VS Code otevřete, zobrazí se vám ve stavu, v jakém jste ho zavřeli. Vše zůstane zachováno – otevřená složka, soubory i layout.
VS Code nepoužívá taby, místo toho můžete otevřít až tři editační plochy vedle sebe. Pokud již máte soubor otevřený, tak použijte:
- Ctrl (Cmd) + klik na soubor,
- Ctrl (Cmd) + \ rozdělí aktivní editor na dva,
- „Open to the Side“ z kontextového menu na souboru.
Working files
V souborovém průzkumníku – zde se obrazují otevřené soubory, změněné soubory nebo soubory otevřené mimo adresář projektu.
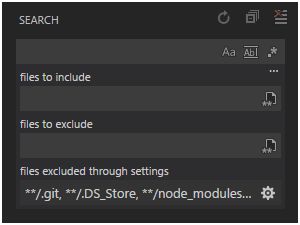
Vyhledávání ve všech souborech – Ctrl (Cmd) + Shift + F (pro pokročilé hledání Ctrl (Cmd) + Shift + J)

V textových polích pro soubory k zahrnutí (include) nebo vyloučení (exclude) můžete používat zástupné znaky:
- * pro jeden nebo více znaků,
- ? pro jeden znak,
- ** pro nula nebo více segmentů cesty,
- {} skupina podmínek (tj. {**/*.html,**/*.txt} označí všechny html a txt soubory),
- [] skupina znaků (tj., example.[0–9] označí example.0, example.1…
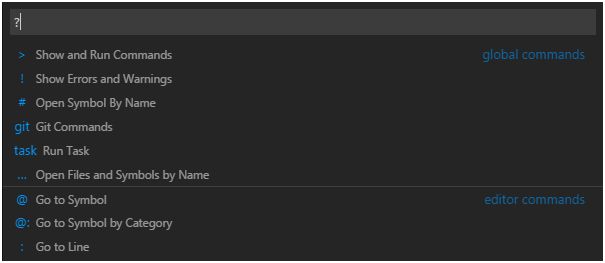
Paleta příkazů
VS Code je ovladatelné z klávesnice – nejdůležitější zkratka je Ctrl (Cmd)+Shift+P, která otevře paletu příkazů (Command Palette). Poté napište ? pro nápovědu. Začnete-li psát jméno souboru, VS Code ho najde a umožní otevřít.

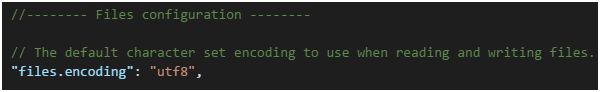
Podpora kódování
Podpora kódování je velmi široká a kódování můžete nastavit globálně nebo pro pracovní plochu pomocí nastavení files.encoding v Preferences/User Settings nebo Preferences/Workplace Settings.

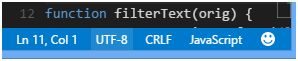
Vybrané kódování se zobrazuje ve stavové liště:

Kliknutím na jméno kódování máte možnost znovu otevřít nebo uložit soubor v jiném kódování.
Editace
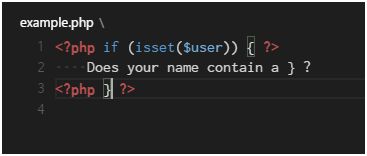
Závorkování
Související závorky budou označeny, jakmile je u nich kurzor.

Výběr a multi-kursor
VS Code podporuje více kurzorů – další kurzor (vykreslen tence) přidáte pomocí Alt-click. Kurzory se pohybují v závislosti na kontextu.

Ctrl (Cmd) + D – označí slovo, CTRL (CMD) + K, CTRL (CMD) + D přeskočí na další výskyt vybraného.
Ctrl (Cmd) + F2 – označí slovo, ve kterém je kurzor, a každý jeho výskyt.
Ctrl (Cmd) + Shift + L – označí výskyt každého fragmentu, který je právě označen.
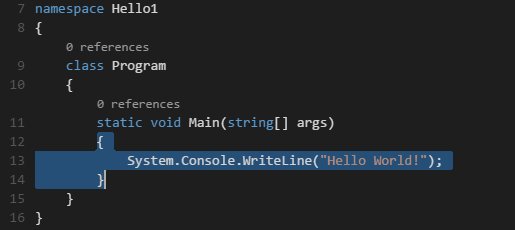
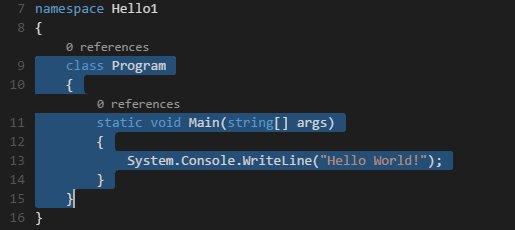
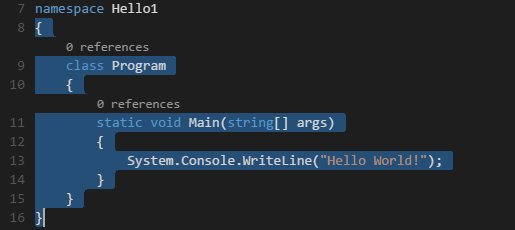
Rozšíření/zúžení výběru
Rychlé rozšíření nebo zúžení výběru provedete pomocí Shift + Alt + Left a Shift + Alt + Right.

Animovaný gif: editingevolved_expandselection.gif
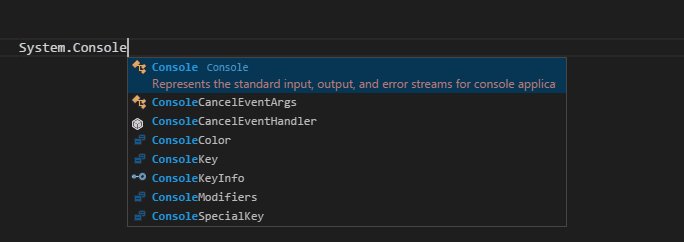
IntelliSense
VS Code nabízí doplňování slov vždy, ale pro jazyky, jako je JavaScript, JSON, HTML, CSS, Less, Sass, C# a Typescript, poskytuje VS Code IntelliSense. Během toho, jak píšete, zobrazují se vám možnosti doplnění, pokud je to možné. Stejnou funkci můžete vyvolat i pomoci Ctrl (Cmd) + Space. Potvrzení výběru provádíte pomoci tečky, Tab nebo Enter. IntelliSense podporuje notaci CamelCase, takže můžete psát jen velká písmena z toho, co hledáte: například wl doplní rychle WriteLine.
 Animovaný gif: editingevolved_intellisense.gif
Animovaný gif: editingevolved_intellisense.gif
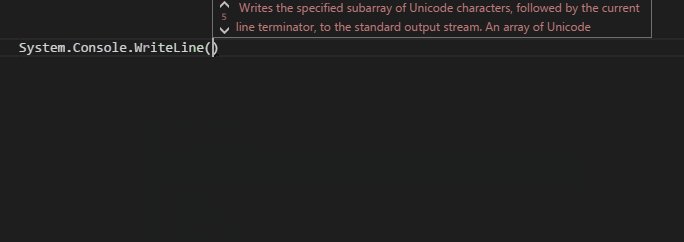
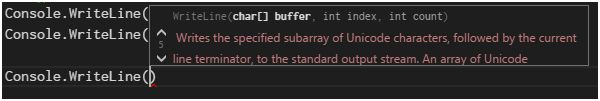
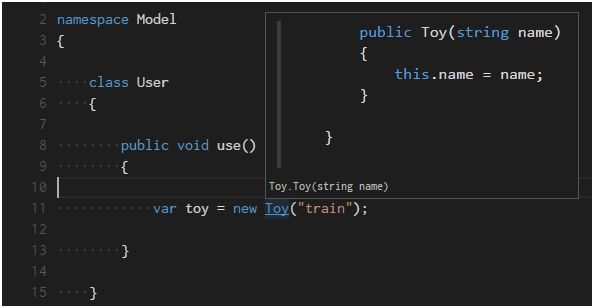
Nápověda parametrů
V JavaScriptu, TypeScriptu nebo C# vám VS Code nabídne parametry funkce, můžete se také přepínat mezi přetíženími funkce pomocí šipek nahoru a dolů. Dle zadaných parametrů je vybíráno nejvhodnější přetížení.

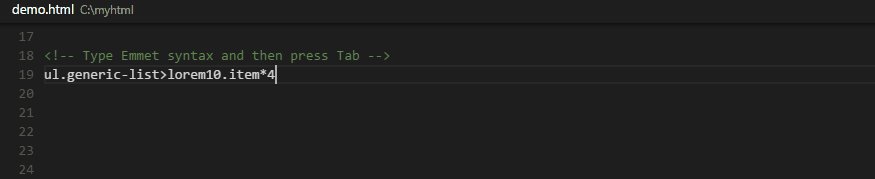
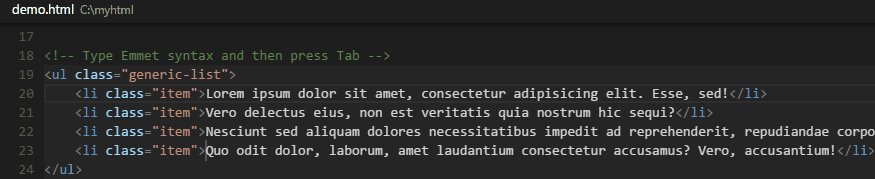
Snippety a emmet zkratky
VS Code nabízí snippety napříč jazyky, stejně jako emmet zkratky. Emmet zkratky můžete rozbalit v HTML, Razor, CSS, Less, Sass, XML nebo Jade pomocí klávesy Tab.
 Animovaný gif: editingevolved_emmetsnippet.gif
Animovaný gif: editingevolved_emmetsnippet.gif
Funkce „jít na definici“
Pokud to jazyk podporuje, tak pomocí F12 můžete jít na definici symbolu. Stisknete-li Ctrl (Cmd) a přejedete nad symbolem, zobrazí se v plovoucím okně.
Rychlý přechod na definici provedete pomocí Ctrl (Cmd) + klik nebo můžete otevřít definici v dalším okně editoru pomocí Ctrl (Cmd) + Alt + klik.

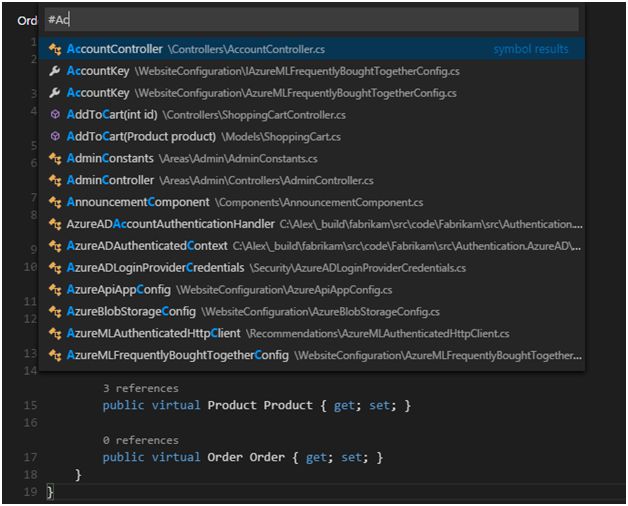
Funkce „otevřít symbol podle jména“
V C# a TypeScriptu můžete k navigaci napříč soubory použít Ctrl (Cmd) + T. Potom začněte psát jméno symbolu. Opět platí pravidlo s CamelCase.

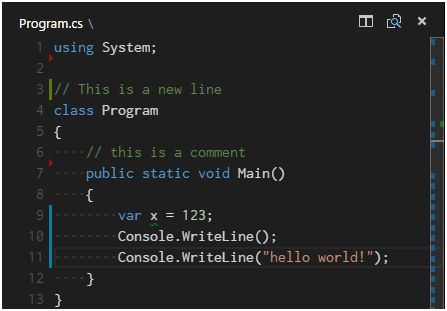
Gutter indikátory
Otevřete-li projekt z adresáře, který je zahrnut pod správou kódu (Git), VS Code označuje anotace po straně (gutter = okap).
- Červená – smazané řádky
- Zelená – přidané řádky
- Modrá – změněné řádky

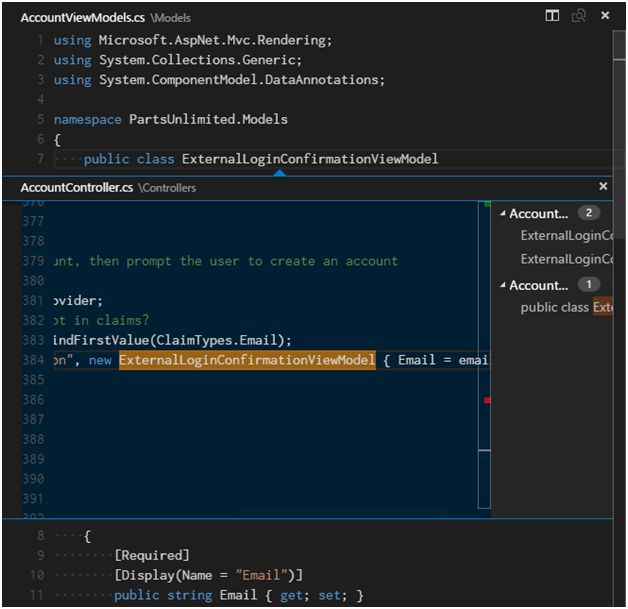
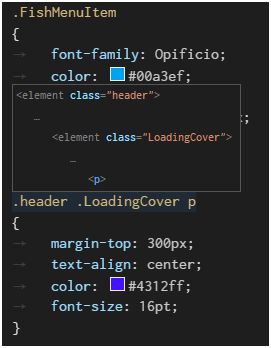
Rychlé náhledy
Rychlé náhledy (peek) slouží k tomu, abyste pro rychlé zorientování nemuseli měnit kontext. Například Shift + F12 pro hledání referencí nebo Alt + F12 pro náhledové zobrazení definice funguje takto:

V tomto náhledu můžete rychle přepínat, ale i editovat.
Hover
Pro jazyky, které to podporují, ukazuje VS Code při přejetí myší užitečné informace, nebo jako u příkladu s CSS na obrázku, HTML kód, který odpovídá CSS definici.

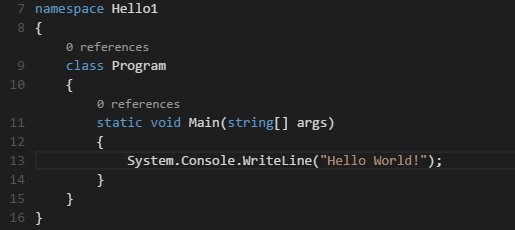
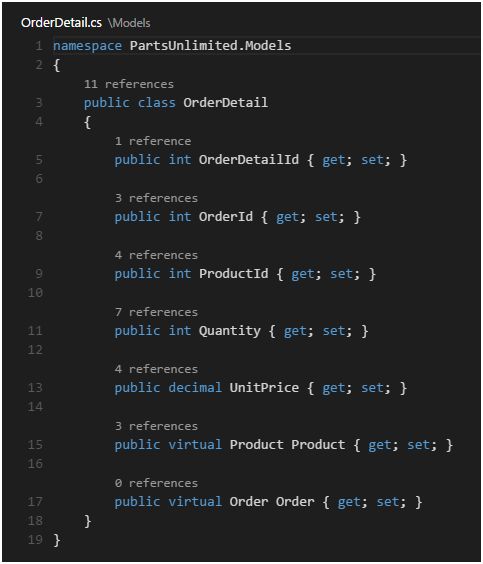
Informace o referencích
C# podporuje zobrazování inline informací o referencích, které jsou obnovovány:

Nalezení referencí vyvoláte také pomocí kliknutí na tyto anotace (nebo Shift + F12).
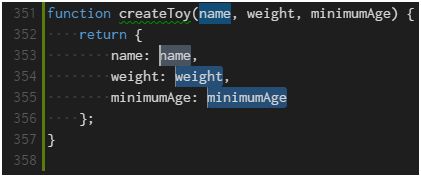
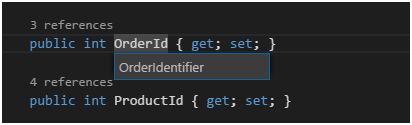
Přejmenování symbolu
TypeScript a C# podporuje přejmenování symbolů v souborech. Stiskněte F2 a pak napište nový název. Všechny výskyty v souborech budou přejmenovány.

Akce nad kódem
JavaScript a CSS podporují akce nad kódem. Nad místem s problémem se objeví žárovka. Například __dirname v následujícím příkladu je vestavěná proměnná Node.js, takže VS Code nabídne stažení a přidání reference na node.d.ts.
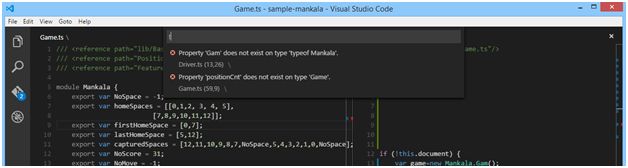
Chyby a varování
Chyby a varování mohou být generovány automatickými úlohami nebo jazykovými službami, které na pozadí analyzují kód. Chyby a varování se ukazují ve stavové řádce jako sumy chyb a varování. Můžete na ně kliknout nebo pomocí Ctrl (Cmd) + Shift + M přejít na jejich seznam a otevřete-li soubor s chybami, jsou vykreslovány inline a vpravo na posouvátku.

Pro rychlou navigaci mezi chybami použijte F8 a Shift + F8. V dalších dílech si povíme více o debugování, automatizaci a přizpůsobení VS Code.




















