o podpoře IntelliSense, jak přizpůsobit VS Code a jaké máme možnosti automatizace – build či deploy pomocí úkolů.
Novinky
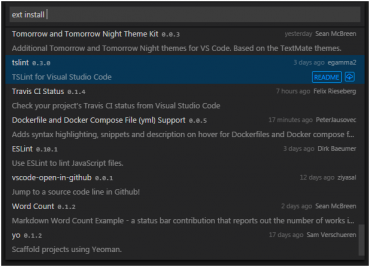
Víte, že VS Code se stalo Open Source? Mezi další novinky patří také rozšíření, které můžete procházet ve Visual Studio Marketplace. Rozšíření můžete instalovat také přímo z VS Code pomocí příkazu ext install plus mezera:
IntelliSense pro TypeScript
Pro prozkoumání ladění a IntelliSense vám doporučujeme vyzkoušet si tuto Node.js aplikaci.
Nainstalujte si nejdříve Node.js. Pro každou platformu je to jiné, na Mac OS X například přes Homebrew.
Nainstalujte si Express – Framework nad Node.js pro webové aplikace.
npm install -g express-generator
A pomocí Express si vytvořte kostru aplikace:
express myExpressApp
Pro doinstalování závislostí spustíme:
cd myExpressApp npm install
A pro start aplikace:
npm start
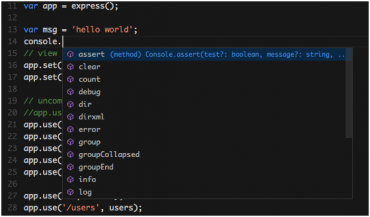
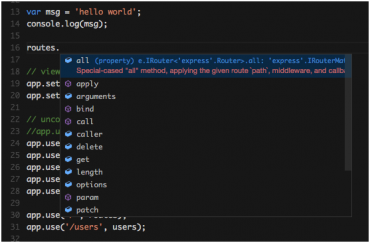
Otevřete-li adresář myExpressApp ve VS Code, můžete si vyzkoušet možnosti IntelliSense například v souboru app.js:
VS Code umí také použít definice pro TypeScript (např. node.d.ts) a doplnit tak IntelliSense, ale také varování při nesprávném použití kódu.
TypeScript Definition manager umožňuje dohledávat a instalovat definice.
npm install -g tsd
Nyní můžete stáhnout definice pro Node a Express:
tsd query node --action install tsd query express --action install
Otevřete znovu app.js a všimněte si, že zmizelo varování u __dirname, protože VS Code již ví, kde najde jeho definici.
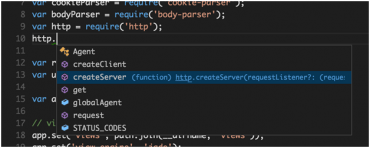
Dále použijte například http objekt a vyzkoušejte si IntelliSense u něj:
Ještě více nápověd dostanete do VS Code pomocí konfiguračního souboru jsconfig.json v rootu webu.
Vložte do něj následující obsah:
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs"
}
}
Tím dáte najevo compileru, že píšete ES5 kód ve frameworku commonjs.
V app.js potřebujeme modul ./routes/index, který exportuje třídu Express.Route. Vyzkoušíte-li nyní IntelliSense na routes, uvidíte nyní její vlastnosti a metody:
Ladění
Jednou z klíčových vlastností VS Code je možnost ladění.
V současné verzi je ve VS Code podpora pro ladění Node.js (JavaScript a TypeScript) na všech platformách a experimentální podpora Mono (C# a F#) pro OS X a Linux. Na konferenci //build byla zmíněna přidaná podpora pro ASP.NET 5.
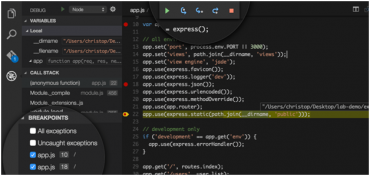
Pro vyvolání ladicího pohledu ve VS Code stiskněte toto tlačítko:
![]()
Před laděním musíte ovšem nakonfigurovat projekt pomocí souboru launch.json. Stiskem konfiguračního ozubeného kolečka v ladicím pohledu vám VS Code vygeneruje výchozí.
Ve VS Code podporujeme spuštění aplikace nebo připojení se na již existující aplikaci.
Pro připojení musí být specifikována lokální adresa a port (vzdálené ladění není podporováno).
Ladění spustíte pomocí F5.
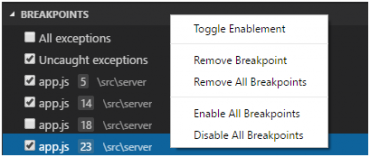
Breakpointy
Breakpointy nastavujete kliknutím na okraj editačního okna. Jejich seznam najdete v breakpoint sekci ladicího pohledu.
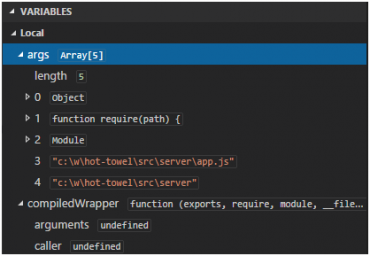
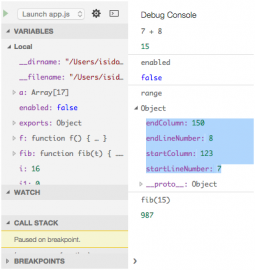
Inspekce dat
V ladicím pohledu můžete kontrolovat obsah proměnných, dále je podporováno zobrazení obsahu při přejetí myší.
Proměnné a výrazy mohou být vyhodnocovány v sekcích Variables a Watch.
Ladicí konzola
Ladicí konzoli vyvoláte z Palety příkazů nebo pomocí Open Console.
Ladicí akce
Po začátku ladění máte k dispozici následující ladicí akce:
- Continue / Pause – F5
- Step Over – F10
- Step Into – F11
- Step Out – Shift+F11
- Stop – Shift+F5
Více k ladění najdete v dokumentaci.
Úkoly
Pro usnadnění a automatizaci úkolů, jako je vytváření sestavení, balíčků nebo nasazování, existuje velké množství nástrojů, například Make, Ant, Gulp, Jake, Rake a MSBuild.
Ukázka použití úkolů pro kompilaci Markdown do HTML
Převod Saas a Less do CSS
Převod Typescriptu do JavaScriptu
Autodetekce úkolů Gulp, Grunt a Jake
VS Code umí detekovat úkoly ze souborů nástrojů Gulp, Grunt a Jake automaticky a přidá je do seznamu úkolů bez nutnosti dodatečné konfigurace.
Například následující Gulp soubor přidá dva úkoly: build a debug. První pustí kompilaci C# pomocí Mono a druhý spustí MyApp pod Mono debuggerem.
var gulp = require("gulp");
var program = "MyApp";
var port = 55555;
gulp.task('default', ['debug']);
gulp.task('build', function() {
return gulp
.src('./**/*.cs')
.pipe(msc(['-fullpaths', '-debug', '-target:exe', '-out:' + program]));
});
gulp.task('debug', ['build'], function(done) {
return mono.debug({ port: port, program: program}, done);
});
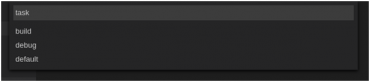
Stisknete-li Ctrl+Shift+P a napíšete Run Task a Enter, zobrazí se vám seznam úkolů.
Více o úkolech a jejich konfiguraci se dozvíte v dokumentaci.
Přizpůsobení VS Code
Možnosti přizpůsobit si VS Code jsou mimo jiné následující:
- Konfigurace uživatelského a pracovního prostředí
- Přizpůsobení klávesových zkratek
- Uživatelsky definovaní snippety
Dále můžete importovat existující připravená témata nebo přidat rozpoznávání závorek a obarvování klíčových slov pro další jazyky.
Více o přizpůsobení VS Code najdete v dokumentaci.
David Bureš | Technical Evangelist | Microsoft Czech Republic |