Nepatřím k zarytým propagátorům příkazové řádky, ale přesto používám raději konzolové (textové) aplikace místo grafických. Hlavní výhodou je fakt, že textový program snadno spustím i vzdáleně na serveru po SSH z jakéhokoli jiného (grafického i negrafického) systému. Pro správu filesystému i programování jsem si zvykl používat Midnight Commander, což je dle mého názoru nejlepší správce souborů v Linuxu, ne-li snad v celém známém vesmíru, a jeho vestavěný editor.
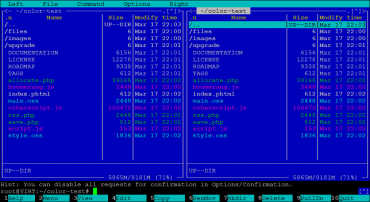
S navigací v kódu souvisí zobrazení různých souborových typů různými barvami. Ne vždy je praktické oddělovat soubory podle typu do podadresářů, mnohdy může mít větší smysl vše namíchat. Ve vší té změti různých přípon v projektu se člověk pak lépe zorientuje, když má každá přípona svoji barvu. Ve svém terminálu mám v Midnight Commanderu základní barvy pro soubory následující: dva odstíny pro bílou, dva pro zelenou, dva pro červenou, a pak po jednom odstínu pro černou a modrou. Celkem tedy devět barev. Z toho už se dá něco vybrat.
Přiřazení k barvě je nutné provést tak trochu experimentálně, protože barvy můžou být na různých terminálech různé. Vlastní nastavení se provádí v souboru~/.config/mc/filehighlight.ini – pokud jej nemáte, zkuste zkopírovat vzor z/etc/mc/ nebo /usr/share/mc/ , případně hledejte na webu. Jde o běžný ini soubor, kde do patřičné sekce doplníte vámi žádané koncovky a tím nastavíte barvu. Kupříkladu, na mém terminálu jsou archivní soubory (jako tar) v mc červené, takže pokud chci třeba javascriptové soubory s koncovkou.js také červeně, přidám „js“ do parametru extensions v sekci archive, takto:
[archive]
extensions=js;gz;bz2;tar;tgz;rpm;Z;rar;zip;arj;cab;lzh;lha;zoo;arc;ark;xz;tbz;tbz2;7z;ace
Kdo chce .html soubory vidět světle bílé, nastaví v sekci directory takto:
[directory]
type=DIR
extensions=phtml;html
A tak podobně. Pro své potřeby (PHP-HTML-JS programování) jsem pokryl barvy plně ke své spokojenosti takto:
- html – světle bílá [directory]
- php – tmavší zelená [media]
- js – tmavší červená [archive]
- css – světle modrá [graph]
- ico – světle hnědá [doc]
Když už se nám soubory projektu jeví přehlednější, ponořme se do navigace v kódu samotném. Editor Midnight Commanderu podporuje dva druhy skoků. Jednak je to skok po bookmarcích (v rámci toho samého souboru), a pak skok na deklaraci funkce (v rámci více souborů).
Jako bookmark je možné označit libovolný řádek zkratkou Alt+k, a k navigaci pak slouží Alt+i a Alt+j. Toho se dá využít například v případě, že potřebuji v kódu téhož souboru něco vyřešit jinde a pak se vrátit – jednoduše před opuštěním aktuální pozice vložím Alt+k bookmark na aktuální pozici, a pak se můžu libovolně pohybovat po souboru nahoru a dolů. Ve chvíli kdy se chci vrátit stačí Alt+j nebo Alt+i, podle toho jestli jsem nad bookmarkem nebo pod, a Alt+k pro zrušení záložky. Praktické to moc není, ale mnohdy to postačí.
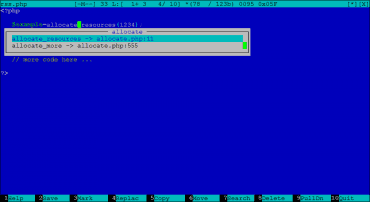
Skoky na deklarace funkcí jsou mnohem praktičtější, jen o trochu komplikovanější na nastavení. Obecně, když už je vše nastaveno jak má, provádí se skok z místa použití funkce na její deklaraci klávesovou zkratkou Alt+Enter, a zpátky se pak lze vrátit stisknutím Alt+Minus. Podle pozice kurzoru na názvu funkce (třeba uprostřed) umí editor nabídnout všechny možnosti (máte-li funkcí, které začínají znaky shodnými až na pozici kurzoru, víc), a uživatel pak může konkrétní funkci, na kterou chce skočit, vybrat z menu. Jakmile jednou do deklarace (a zpět) skočíte, můžete se pak pomocí Alt+Plus a Alt+Minus navigovat tam a zpátky, i když jste už s kurzorem někde úplně jinde.
Bohužel editor sám od sebe neví, ve kterých souborech jsou jaké funkce deklarované, ani jaký jazyk vlastně používáte. Z toho důvodu se vám bez přípravy po Alt+Enter nestane nic. Editor očekává, že mu navigační body připravíte do souboru TAGS, a to programem ctags.
Program ctags podporuje nesčetnou řadu jazyků a syntaxí, a umožňuje vytvořit soubor TAGS s potřebnými informacemi pro skoky nejen na deklarace funkcí, ale i na deklarace proměnných (v jazycích kde to má smysl) atd. Ovšem příkaz pro vygenerování TAGS může být dost komplikovaný a dlouhý. Proto jsem si pro své potřeby (PHP-HTML-JS programování) připravil bash skript s názvem ccc, který vypadá takto:
#!/bin/bash ctags \ -e \ --totals=yes \ --tag-relative=yes \ --PHP-kinds=+f-v \ --JavaScript-kinds=+f-v \ *
Pokaždé, když přidám novou funkci do kódu nebo výrazně změním počet řádků v programu, spustím na konzoli příkaz ccc, který v aktuálním adresáři vygeneruje soubor TAGS, s navigací pro kódy v PHP a javascriptu. Obvykle mě nezajímají deklarace proměnných (variables), jen definice funkcí, proto +f-v. A -e je nutné, protože instruuje ctags, aby vyrobil TAGS soubor ve formátu pro Emacs, kterému Midnight rozumí nejlépe.
Po asi roce používání musím konstatovat, že už si programování bez navigace na deklarace funkcí nedokážu představit, protože extrémně usnadňuje práci, a tedy i život nebohých programátorů. Pokročilá grafická IDE jistě nabídnou mnohem komfortnější možnosti, ale co se textových aplikací týče, nemá u mně editor Midnight Commanderu konkurenci.