Prezentace je pomůcka pro řečníka, který s její pomocí obdařuje posluchače novými znalostmi. Zpravidla by měla sloužit jen jako doplněk, neměla by sama být zdrojem všech informací a její forma by rozhodně neměla posluchače odvádět od řeči člověka před ní. Nástroje pro vytváření prezentací má každý známější kancelářský balík a každý z nich se snaží dát uživateli co nejvíce možností, jak svou prezentaci pojmout.
Stejně jako v jiných oblastech, tak i tady platí, že když se dá uživateli bez zkušeností do ruky moc nástrojů, nebude schopen určit, který má na co použít. Řešit pak umístění jednotlivých prvků, jejich barvu nebo velikost se zdají být malicherné detaily, ale ve výsledku mohou značně ovlivnit, jak bude prezentace posluchači brána.
V tomto článku chci představit JavaScriptovou knihovnu reveal.js, se kterou lze snadno vytvořit efektní prezentaci pouze za pomoci několika HTML tagů. Není to nástroj pro začátečníky, pro ty vznikla služba rvl.io, která je na reveal.js založena a je možné v ní prezentaci pohodlně naklikat se stejným výsledkem. Reveal.js je spíše pro pokročilé uživatele, kteří třeba mají prezentací víc a hledají jen správný framework, který by jim usnadnil jejich sdílení a používání. Nejpřesvědčivější je praktická ukázka. O tu se postarali samotní vývojáři, kteří připravili prezentaci představující všechny důležité vlastnosti jejich projektu.
Účel reveal.js je velmi podobný LaTeXu či jiným *TeXům. To jsou také nástroje k vytváření dobře zformátovaného výstupu a taktéž uživatele drží v relativně pevných kolejích. V tomto případě ale není výstupem kniha či dokument, nýbrž prezentace.
Představení
Reveal.js nenabízí orgie jako například LibreOffice Impress nebo PowerPoint, ale je to nástroj s přesnými mantinely. Uživatel je svázán prvnou formou, několika efekty a má k dispozici pouze šest grafických stylů, které ale lze mezi jednotlivými slajdy střídat. Text se automaticky vystřeďuje a změny ať už v pozicích, barvách či velikostech se musí definovat atributu style a CSS.
Základem reveal.js je HTML dokument napsaný uživatelem, kde je každý slide uzavřen do tagu <section></section> (slajd). Ty mohou být i vnořené. Standardně jsou slajdy seřazeny horizontálně, ale pokud se chceme třeba u nějakého tématu zastavit, můžeme vytvořit k jedné horizontální poloze více slajdů orientovaných vertikálně a v takovém případě vnoříme <section> do jiného <section>. Ke slajdu je také možné přiřadit identifikátor, na který se dá odkazovat:
<section id="slajd1">...<section> Odkaz vypadá takto:
<a href="#/slajd1">Odkaz na slajd1</a> Slajdy jsou umístěny do jednoduché a už připravené šablony, kterou stačí trochu poupravit. Šablona obsahuje hlavičku, ve které se importují CSS styly a pak patičku v níž se načítají JavaScriptové knihovny. Nebudu ji sem vkládat, protože je delší a najdete ji na GitHubu. Ze šablony stačí vyškrtnout předpřipravené slajdy prezentující vlastností reveal.js, upravit informace v hlavičce a doplnit slajdy vlastní. Na konci šablony se nachází funkce pro inicializaci prostředí a ta vypadá takto:
Reveal.initialize({
// Zobrazit ovládací šipky
controls: true,
// Zobrazit progressbar
progress: true,
// Vkládat změnu slajdu do historie
history: false,
// Ovládání z klávesnice
keyboard: true,
// Povolit přehled sjadů (ESC)
overview: true,
// Centrování slajdů na výšku
center: true,
// Prezentace ve smyčce
loop: false,
// Opačný směr prezentace (zprava doleva)
rtl: false,
// Automatické přepnutí sjadu (v milisekundách, 0 funkci vypne)
// může být přepsáno u konkrétního slajdu
// <section data-autoslide="10000">...<section>
autoSlide: 0,
// Změna slajdu pomocí kolečka myši
mouseWheel: false,
// 3D efektu u odkazů
rollingLinks: true,
// Styl přepínání sdjadů (default/cube/page/concave/zoom/linear/none)
transition: 'default'
}); Ke slajdům je možné přidat také poznámku, která se objeví v okně určeném pro přednášejícího.
<section>
<aside class="notes">
Poznámka ke slajdům
</aside>
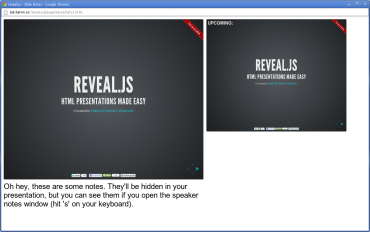
</section> Toto okno se vyvoláte stisknutím klávesy S a uvidíte v něm aktuální slajd, následující slajd a zmíněnou poznámku. Kromě toho zde můžete slajdy přepínat. Dále je dobré vědět o klávese B, která slouží pro ztmavení prezentace a ESC pro zobrazení přehledu slajdů.
Další vlastnosti
Revea.js je rozšiřitelný o pluginy a několik jich je dostupných přímo ve zdrojáku reveal.js na GitHubu. Těmi nejdůležitějšími pluginy, které jsou také aktivní ve výchozí šabloně, jsou:
- markdown
- zoom
- highlight
Markdown je značkovací jazyk, kterým je možné formátovat jednotlivé slajdy místo HTML.
<section data-markdown>
## Nadpis druhé úrovně
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<section> Plugin zoom umí přiblížit obsah slajdu a to po stisknutí klávesy ALT a levného tlačítka myši. Bohužel se tato kombinace u některých správců oken kryje s posunem okna.
Plugin highlight slouží k obarvení vloženého zdrojového kódu. Highlight umí sám rozpoznat jazyk a podle toho zvolit obarvení. Zdrojový kód stačí umístit mezi následující tagy
<pre><code contenteditable>
...
</code></pre> Pokud tag <code> obsahuje atribut contenteditable, můžete během prezentace obsah kódu měnit. Plugin je založen na ruské knihovně HIGHLIGHT.JS.
Shrnutí
Reveal.js vám pomůže připravit prezentaci bez starostí o její vzhled. Je sířen pod licencí MIT a všechny zdrojové kódy, ukázky prezentací a dokumentace se nachází na GitHubu. Pokud nemáte rádi HTML, ale potřebujete jen rychle vytvořit prezentaci, pomůže vám rvl.io, kde po přihlášení přes OpenID, Google, Yahoo či AOL najdete WYSIWYG editor.
Obsahem slajdů mohou být téměř libovolné HTML tagy včetně <video> nebo <iframe> a pokud chcete do prezentace přidat trochu inteligence, bude samozřejmě fungovat také JavaScript. V něm se dá s prezentací komunikovat pomocí připraveného API.