Obsah
1. Nástroje pro tvorbu UML diagramů z příkazové řádky (II)
3. Tvorba stavových diagramů v PlantUML
5. Hierarchické členění stavových diagramů
7. Tvorba sekvenčních diagramů v PlantUML
8. Nastavení vlastností sekvenčních diagramů
1. Nástroje pro tvorbu UML diagramů z příkazové řádky (II)
V úvodní části článku o nástrojích, které lze použít pro neinteraktivní tvorbu UML diagramů z příkazové řádky, jsme si řekli základní informace o poměrně propracovaném a přitom relativně malém a snadno ovladatelném nástroji s názvem PlantUML. Víme již, jak lze v PlantUML kreslit základní diagramy aktivit (což je vylepšená varianta klasických vývojových diagramů, ovšem s podporou kresby paralelních větví apod.) a taktéž diagramy tříd, které ovšem ve skutečnosti mohou být použity i v mnoha dalších situacích, například při grafickém popisu struktury relační databáze. Současný standard jazyka UML však popisuje i mnoho dalších typů diagramů, které se rozdělují do třech kategorií: diagramy popisující strukturu informačního (či jiného) systému, diagramy popisující dynamické chování informačního systému a diagramy interakce mezi systémem a jeho okolím.

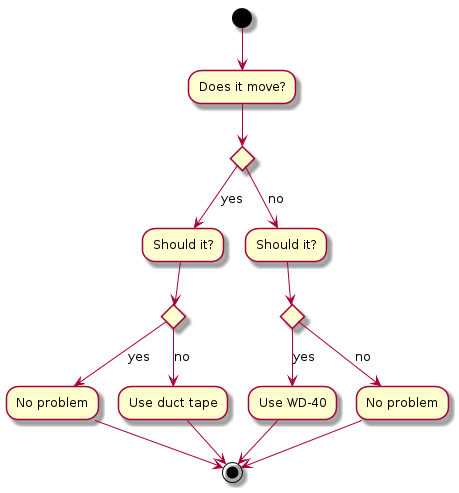
Obrázek 1: Diagram aktivit vykreslený nástrojem PlantUML.
Mezi UML diagramy vyjadřující (statickou) strukturu popisovaného systému patří již minule zmíněný diagram tříd, diagram objektů (instancí), diagram komponent či diagram balíčků. Při popisu chování systému se používají taktéž již minule popsané diagramy aktivit, níže zmíněné stavové diagramy a diagramy užití. Pokud je zapotřebí graficky popsat interakci systému se svým okolím (popř. interakci mezi jednotlivými moduly či dokonce objekty), používají se pro tento účel sekvenční diagramy, diagramy interakcí a v neposlední řadě i diagramy komunikace. Na tomto místě je však vhodné poznamenat, že počet různých typů diagramů i jejich sémantika se ve specifikacích UML postupně rozšiřuje (i když na druhou stranu nijak zásadně).

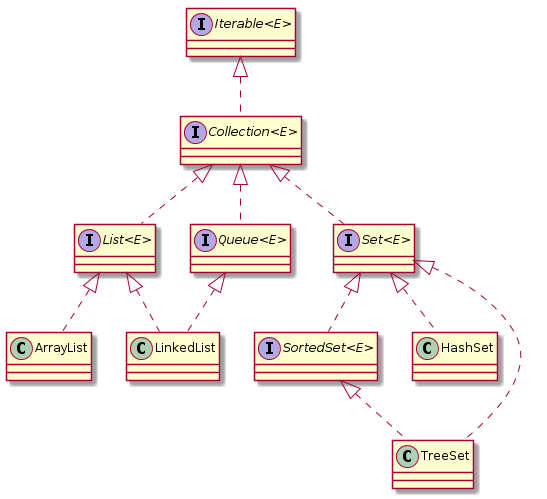
Obrázek 2: Diagram tříd vykreslený nástrojem PlantUML.
2. Stavové diagramy
Velmi často používaným typem UML diagramů jsou stavové diagramy neboli state diagrams, které lze využít pro popis konečného počtu stavů popisovaného systému a především pak přechodů mezi jednotlivými stavy (navíc se zde objevuje koncept událostí). Ve své nejjednodušší podobě je možné stavovým diagramem reprezentovat klasický stavový automat, ovšem možnosti UML jsou v tomto případě ještě rozšířeny o takzvané pseudostavy. Příkladem pseudostavu může být rozvětvení (fork) či naopak spojení (join) popř. pseudostav rozhodování (ten však nemá stejný význam, jako rozvětvení používané v případě minule popsaného diagramu aktivit). V následujících třech kapitolách si ukážeme, jakým způsobem je možné stavové diagramy vykreslovat v nástroji PlantUML i to, jak lze stavové diagramy hierarchicky rozdělovat, což je v případě složitějších systémů nezbytné pro zachování srozumitelnosti a současně i dostatečné podrobnosti stavového diagramu.
3. Tvorba stavových diagramů v PlantUML
V nástroji PlantUML se pro tvorbu stavových diagramů používá především symbol -->, jímž se značí přechod mezi dvěma stavy systému. Na levé i pravé straně tohoto symbolu se může v nejjednodušším případě nacházet jméno stavu popř. speciální symbol [*] značící buď počáteční pseudostav (initial state) popř. koncový pseudostav (final state). Podívejme se nyní na nejjednodušší možný stavový diagram, který obsahuje jeden normální stav, počáteční pseudostav a koncový pseudostav. Najdeme zde i dvojici přechodů. První přechod je vytvořen mezi počátečním pseudostavem a jediným stavem automatu, další přechod pak mezi tímto stavem a koncovým pseudostavem:
@startuml [*] --> Stav Stav --> [*] @enduml

Obrázek 3: Stavový diagram vytvořený na základě prvního demonstračního příkladu.
Stavový diagram samozřejmě můžeme dále rozšiřovat. Ve výchozím nastavení se jednotlivé stavy kreslí pod sebe, ovšem ve chvíli, kdy se namísto symbolu --> použije symbol ->, dokáže PlantUML tyto stavy vykreslit vedle sebe:
@startuml [*] --> Stav1 Stav1 --> [*] Stav1 -> Stav2 Stav2 --> [*] @enduml
Podívejme se nyní na nepatrně složitější diagram se třemi různými stavy reprezentujícími tři základní skupenství vody (za běžných podmínek). Tento diagram nám bude v další kapitole sloužit jako základ pro další rozšiřování a vylepšování (počáteční a koncový pseudostav je zde uveden pro úplnost a taktéž proto, aby PlantUML korektně rozpoznal, jaký diagram má nakreslit):

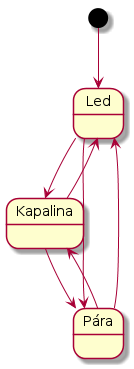
Obrázek 4: Stavový diagram vytvořený na základě druhého demonstračního příkladu.
@startuml [*] --> Led Led --> Kapalina Kapalina --> Pára Pára --> Led @enduml

Obrázek 5: Stavový diagram vytvořený na základě třetího demonstračního příkladu.
4. Složitější diagram
Diagram z obrázku číslo 5 ve skutečnosti není zcela korektní, protože neobsahuje všechny fyzikálně možné přechody mezi třemi skupenstvími vody. Musíme tedy diagram rozšířit i o další tři přechody. To je v našem případě velmi snadné, což je ostatně patrné i při pohledu na následující zdrojový kód. Povšimněte si, že každý stav je zde zmíněn několikrát:
@startuml [*] --> Led Led --> Kapalina Kapalina --> Led Kapalina --> Pára Pára --> Kapalina Pára --> Led Led --> Pára @enduml

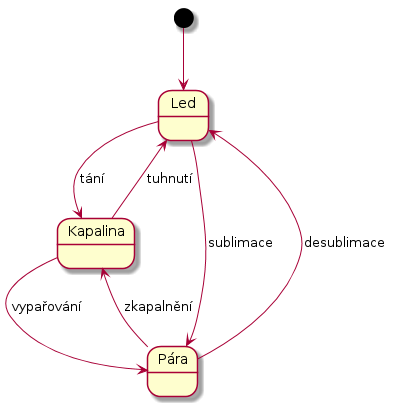
Obrázek 6: Stavový diagram vytvořený na základě čtvrtého demonstračního příkladu.
K jednotlivým přechodům je možné přidat i popis, což je v praxi velmi důležité. U našeho demonstračního příkladu je popis jednoduchý – stavy představují skupenství vody, přechody pak proces vedoucí ke změně skupenství – vypařování, zkapalnění, tání, tuhnutí, sublimace a desublimace:
@startuml [*] --> Led Led --> Kapalina :tání Kapalina --> Led :tuhnutí Kapalina --> Pára :vypařování Pára --> Kapalina :zkapalnění Pára --> Led :desublimace Led --> Pára :sublimace @enduml

Obrázek 7: Stavový diagram vytvořený na základě pátého demonstračního příkladu.
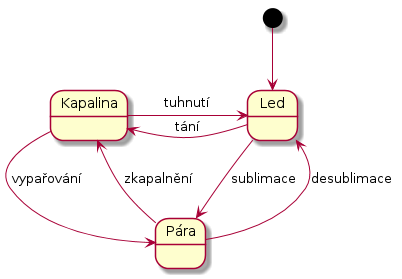
Vizuálně nepěkné vzájemné posunutí jednotlivých uzlů diagramu lze snadno (i když ne zcela přesně) „usměrnit“ pomocí symbolu ->, kterým se vedle sebe umístí uzly s názvy „Led“ a „Kapalina“:
@startuml [*] --> Led Kapalina -> Led :tuhnutí Led -> Kapalina :tání Kapalina --> Pára :vypařování Pára --> Kapalina :zkapalnění Pára --> Led :desublimace Led --> Pára :sublimace @enduml

Obrázek 8: Stavový diagram vytvořený na základě šestého demonstračního příkladu. Dva uzly se nachází na stejné horizontální úrovni.
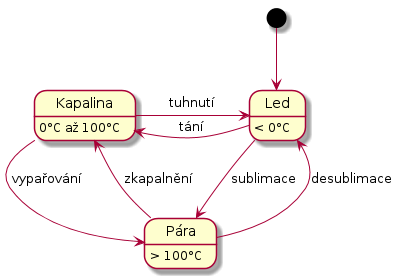
Pro doplnění lze k jednotlivým uzlům (tedy stavům, skupenstvím) přiřadit i další text. Nejjednodušeji to lze provést tak, jak je naznačeno v dalším příkladu – uvedou se jména uzlů, dvojtečka a libovolný text, který je do uzlů přidán:
@startuml [*] --> Led Kapalina -> Led :tuhnutí Led -> Kapalina :tání Kapalina --> Pára :vypařování Pára --> Kapalina :zkapalnění Pára --> Led :desublimace Led --> Pára :sublimace Kapalina: 0°C až 100°C Led: < 0°C Pára: > 100°C @enduml

Obrázek 9: Stavový diagram vytvořený na základě sedmého demonstračního příkladu. Ke všem uzlům byl přidán další text.
5. Hierarchické členění stavových diagramů
Mnoho systémů je tak složitých, že jejich popis s využitím pouze jediného „plochého“ stavového diagramu by byl značně nepřehledný. V tuto chvíli se však dá využít další vlastnost UML podporovaná i nástrojem PlantUML. Jedná se o hierarchické rozčlenění stavového diagramu na podcelky. Podívejme se na další demonstrační příklad, v němž je první i druhý stav rozdělen na dva stavové poddiagramy. Ty jsou popsány v samostatné sekci uzavřené do bloku začínajícího klíčovým slovem state, za nímž následuje jméno stavu, který se má rozložit:
@startuml
[*] --> Stav1
Stav1 --> Stav2
Stav2 --> Stav1
state Stav1 {
[*] --> Podstav11
Podstav11 -> Podstav12
Podstav12 --> Podstav13
Podstav13 --> [*]
}
state Stav2 {
[*] -> Podstav21
Podstav21 -> Podstav22
Podstav22 -> [*]
}
@enduml

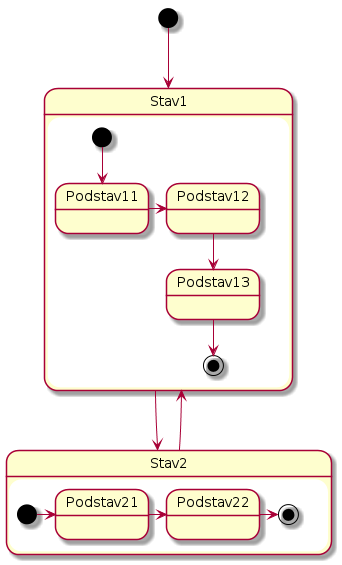
Obrázek 10: Stavový diagram vytvořený na základě osmého demonstračního příkladu. Oba dva stavy jsou rozčleněny do několika podstavů.
Uveďme si ještě jeden příklad hierarchicky rozčleněného stavového diagramu. Některé uzly hlavního diagramu i jeho podcelků jsou umístěny pod sebou, další uzly pak vedle sebe. Toho lze dosáhnout, jak jsme si již řekli výše, vhodnou kombinací symbolů -> a -->:
@startuml
[*] --> Stav1
Stav1 --> Stav2
Stav1 --> Stav3
Stav2 -> Stav3
Stav2 --> Stav4
Stav3 --> Stav4
Stav4 --> [*]
state Stav1 {
[*] --> Podstav11
Podstav11 -> Podstav12
Podstav12 --> Podstav13
Podstav13 -left> [*]
}
state Stav2 {
[*] --> Podstav21
Podstav21 --> Podstav22
Podstav22 --> [*]
}
state Stav3 {
[*] --> Podstav31
Podstav31 --> Podstav32
Podstav32 --> [*]
}
state Stav4 {
[*] -> Podstav41
Podstav41 -> Podstav42
Podstav42 -> [*]
}
@enduml

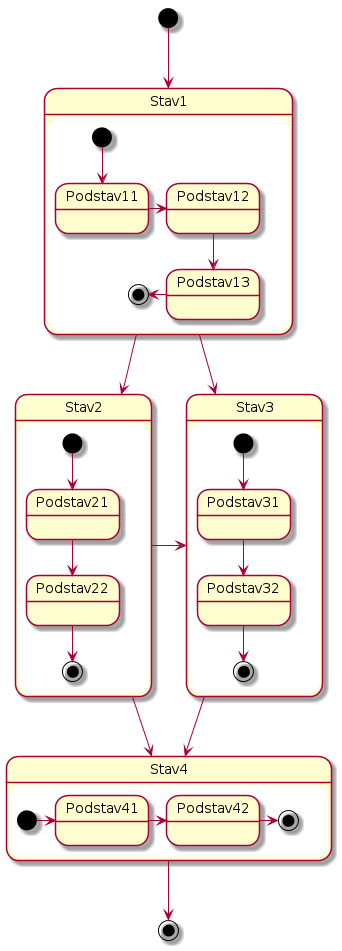
Obrázek 11: Stavový diagram vytvořený na základě devátého demonstračního příkladu. Vzájemné umístění uzlů je řízeno uživatelem.
6. Sekvenční diagramy
Stavové diagramy popsané v předchozích čtyřech kapitolách sice dokážou názorně popsat stavy systému i možné přechody mezi jednotlivými stavy, ovšem v mnoha případech vzniká potřeba podrobněji popsat i interakci mezi popisovaným systémem a jeho okolím, interakci mezi dvěma nebo více moduly systému či (na té nejpodrobnější úrovni) interakci probíhající mezi jednotlivými objekty, z nichž se systém skládá. Pro tento účel slouží v jazyku UML sekvenční diagramy (sequence diagrams), v nichž lze velmi názorným způsobem naznačit časovou posloupnost posílání zpráv mezi různými typy objektů, popř. k zobrazené posloupnosti zpráv přidat další komentáře a značky. Jeden z typických a poměrně často v praxi používaných příkladů použití sekvenčních diagramů je popis komunikace s využitím síťových i jiných protokolů. Ostatně právě na síťovém protokolu (navázání spojení a zrušení spojení) si sekvenční diagramy ukážeme prakticky v navazujících dvou kapitolách.
7. Tvorba sekvenčních diagramů v PlantUML
Nejjednodušší sekvenční diagram je možné v nástroji PlantUML deklarovat následujícím způsobem. Pomocí symbolu -> je naznačeno poslání zprávy mezi dvojicí objektů, v tomto případě mezi klientem a serverem. Sekvenční diagram neobsahuje žádné počáteční ani koncové pseudostavy, což je jeden z rozpoznávacích znaků mezi sekvenčním diagramem a stavovým diagramem. Proto také při odstranění pseudostavů může PlantUML automaticky změnit stavový diagram za diagram sekvenční, což je samozřejmě chyba:
@startuml Client -> Server: SYN @enduml

Obrázek 12: Sekvenční diagram vytvořený na základě prvního demonstračního příkladu.
Druhý příklad je nepatrně složitější a ukazuje způsob navázání komunikace v protokolu TCP (tzv. three-way handshake):
@startuml Client -> Server: SYN Server -> Client: SYN-ACK Client -> Server: ACK @enduml

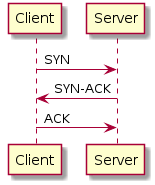
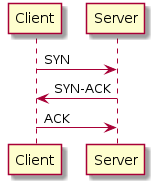
Obrázek 13: Sekvenční diagram vytvořený na základě druhého demonstračního příkladu.
Deklarace předchozího diagramu byla pravděpodobně poněkud nešikovná, protože se na druhém řádku prohodila jména komunikujících objektů. To lze snadno napravit, protože symbol -> je možné nahradit symbolem <-, který (samozřejmě) značí poslání zprávy opačným směrem:
@startuml Client -> Server: SYN Client <- Server: SYN-ACK Client -> Server: ACK @enduml

Obrázek 14: Sekvenční diagram vytvořený na základě třetího demonstračního příkladu.
Podívejme se ještě na nepatrně složitější příklad: ukončení spojení, tentokrát způsobem označovaným four-way handshake (spojení ukončují a vzájemně si ho potvrzují obě strany). Jednotlivé zprávy byly navíc automaticky očíslovány, což zajistilo uvedení klíčového slova autonumber:
@startuml autonumber Client -> Server: FIN Client <- Server: ACK Client <- Server: FIN Client -> Server: ACK @enduml

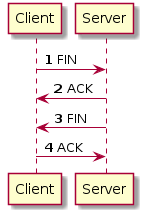
Obrázek 15: Sekvenční diagram vytvořený na základě čtvrtého demonstračního příkladu.
8. Nastavení vlastností sekvenčních diagramů
Sekvenční diagramy (ale i další UML diagramy) lze v nástroji PlantUML různě upravovat. V dalším demonstračním příkladu je do diagramu přidán titulek s využitím klíčového slova title:
@startuml autonumber title TCP: Connection termination Client -> Server: FIN Client <- Server: ACK Client <- Server: FIN Client -> Server: ACK @enduml

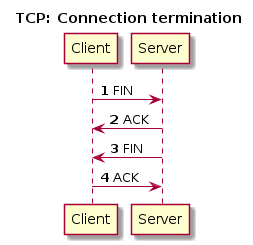
Obrázek 16: Sekvenční diagram vytvořený na základě pátého demonstračního příkladu.
Dále lze měnit barvy zpráv specifikací požadované barvy zprávy uzavřené do hranatých závorek a začínající symbolem #. Lze použít jak jméno barvy, tak i známý hexadecimální kód #RRGGBB používaný v HTML a CSS. Povšimněte si, že specifikace barvy zprávy se objevuje uvnitř symbolu šipky:
@startuml autonumber title TCP: Connection termination Client -[#red]> Server: FIN Client <[#green]- Server: ACK Client <[#red]- Server: FIN Client -[#green]> Server: ACK @enduml

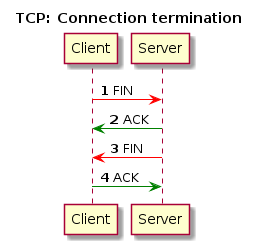
Obrázek 17: Sekvenční diagram vytvořený na základě šestého demonstračního příkladu.
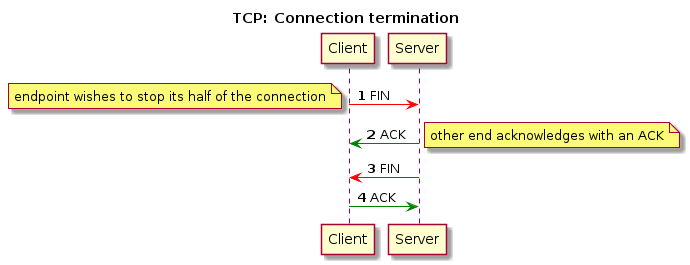
U sekvenčních diagramů se velmi často objevuje potřeba okomentovat jednotlivé zprávy. To zajistí klíčové slovo note doplněné o informaci, na které straně diagramu se má komentář objevit (left, right).
@startuml autonumber title TCP: Connection termination Client -[#red]> Server: FIN note left: endpoint wishes to stop its half of the connection Client <[#green]- Server: ACK note right: other end acknowledges with an ACK Client <[#red]- Server: FIN Client -[#green]> Server: ACK @enduml

Obrázek 18: Sekvenční diagram vytvořený na základě sedmého demonstračního příkladu.
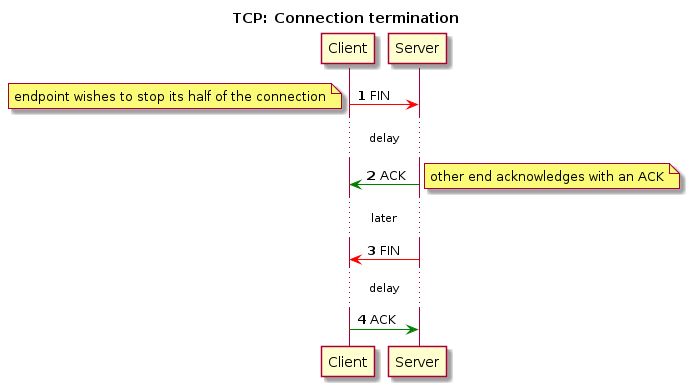
Poslední zajímavou a dnes popsanou vlastností sekvenčních diagramů je naznačení zpoždění při komunikaci, tj. při posílání zpráv. Zpoždění je možné v deklaraci sekvenčního diagramu zapsat například následujícím způsobem: …delay…, což je ostatně patrné i ze zdrojového kódu zobrazeného pod tímto odstavcem:
@startuml autonumber title TCP: Connection termination Client -[#red]> Server: FIN note left: endpoint wishes to stop its half of the connection ...delay... Client <[#green]- Server: ACK note right: other end acknowledges with an ACK ...later... Client <[#red]- Server: FIN ...delay... Client -[#green]> Server: ACK @enduml

Obrázek 19: Sekvenční diagram vytvořený na základě osmého demonstračního příkladu.
9. Odkazy na Internetu
- Nástroje pro tvorbu UML diagramů:
http://www.root.cz/clanky/nastroje-pro-tvorbu-uml-diagramu/ - Unified Modeling Language
https://en.wikipedia.org/wiki/Unified_Modeling_Language - UML basics: The sequence diagram
http://www.ibm.com/developerworks/rational/library/3101.html - UML 2 State Machine Diagrams: An Agile Introduction
http://www.agilemodeling.com/artifacts/stateMachineDiagram.htm - PlantUML (home page)
http://plantuml.sourceforge.net/ - PlantUML (download page)
http://sourceforge.net/projects/plantuml/files/plantuml.jar/download - PlantUML (Language Reference Guide)
http://plantuml.sourceforge.net/PlantUML_Language_Reference_Guide.pdf - Plain-text diagrams take shape in Asciidoctor!
http://asciidoctor.org/news/2014/02/18/plain-text-diagrams-in-asciidoctor/ - Graphviz – Graph Visualization Software
http://www.graphviz.org/ - graphviz (Manual Page)
http://www.root.cz/man/7/graphviz/ - dot (Manual page)
http://www.root.cz/man/1/dot/ - Ditaa home page
http://ditaa.sourceforge.net/ - Ditaa introduction
http://ditaa.sourceforge.net/#intro - Ditaa usage
http://ditaa.sourceforge.net/#usage - Node, Edge and Graph Attributes
http://www.graphviz.org/doc/info/attrs.html - Graphviz (Wikipedia)
http://en.wikipedia.org/wiki/Graphviz


























