QLineEdit – Teorie
QLineEdit je „editor textu“ skládající se pouze z jedné řádky. Používá se nejčastěji v různých formulářích ve spojení s widgetem QLabel, o kterém si povíme ve druhé části článku.
QLineEdit ( contents, parent )
QLineEdit ( parent )
Funkce vytvoří nový QLineEdit. Parametr parent je rodičem QLineEditu a parametr contents je jeho obsahem. Ve druhé možné syntaxi je vytvořen prázdný QLineEdit.
QLineEdit.setEchoMode ( echoMode )
QLineEdit umožňuje nastavit jednu ze tří možností zobrazení zadaného textu.
| Hodnota echoMode | Význam |
|---|---|
| QtGui.QLineEdit.Normal | Zobrazí celý napsaný text. |
| QtGui.QLineEdit.Password | Zobrazí každý znak textu jako hvězdičku (*). |
| QtGui.QLineEdit.NoEcho | Nezobrazuje žádné ze zadaných znaků. |
QLineEdit.clear () – slot
Funkce clear smaže obsah QLineEditu.
QLineEdit.setText ( text ) – slot
Funkce setText uloží text obsažený v proměnné text do QLineEditu.
QLineEdit.text ()
Funkce vrací text uložený v QLineEditu ve formátu QString. Pro převod na typ „str“, který se používá v Pythonu, můžeme použít známou funkci str(). Pro převod na unicode použijeme unicode(). Ziskání textu z QLineEditu pak může vypadat například takto:
text=unicode(lineEdit.text())
QLineEdit.editingFinished () – signál
Signál editingFinished () je generován v případě, kdy je stisknuta klávesa enter, nebo když přestane být QLineEdit aktivním objektem (widgetem).
QLineEdit.returnPressed () – signál
Signál returnPressed () je generován pouze v případě, kdy je stisknuta klávesa enter.
QLineEdit.textEdited ( const QString & ) – signál
Signál textEdited ( const QString & ) je generován, pokud je změněn text QLineEditu uživatelem. Parametr signálu je text, který signál při svém napojení na slot předá funkci, na kterou je napojen. Pro úplné pochopení významu těchto parametrů v signálech si ukážeme příklad napojení tohoto signálu na námi definovanou funkci.
# Teto funkci je signalem predan i text, ktery je v QLineEditu
def mojeFunkce(text):
print "Text v QLineEditu:",text
# Napojime signal textEdited(const QString &) QLineEditu lineEdit
# na funkci mojeFunkce. Funkci je pak automaticky predan text, ktery
# se v lineEditu nachazi.
app.connect(lineEdit,QtCore.SIGNAL("textEdited ( const QString & )"),mojeFunkce)
QLineEdit.textChanged ( const QString & ) – signál
Signál textChanged ( const QString & ) je generován, pokud je změněn text QLineEditu. Na rozdíl od signálu textEdited ( const QString & ) je volán i v případě změny textu funkcí QLineEdit.setText(). Tento signál předává funkci, na kterou je napojen, aktuální text v QLineEditu.
QLineEdit.setReadOnly ( bool )
Funkcí setReadOnly můžeme nastavit QLineEdit tak, aby byl jen pro čtení. Pokud je parametr bool True, QLineEdit bude jen pro čtení. Pokud je False, bude se do něj dát zapisovat. Aktuální stav můžeme zjistit funkcí QLineEdit.isReadOnly().
QLineEdit.setAlignment ( alignment )
Touto funkcí nastavíme zarovnání textu v QLineEditu. Parametr alignment jsme si popisovali v minulém díle v souvislosti s layouty. Pro QLineEdit mají význam jen takové hodnoty parametru alignment, které zarovnávají text horizontálně. Aktuální hodnotu parametru alignment vrací funkce QLineEdit.alignment().
QLineEdit – Praxe

V praxi si zkusíme napsat skript, jehož hlavní částí budou dva QLineEdity. Cokoliv zadáme do prvního QLineEditu, napíše se i do druhého. Pokud zadáme slovo „quit“ a potvrdíme enterem, program se ukončí. Aby program vypadal zajímavěji, budeme obsah textu prvního QLineEditu zarovnávat doprava.
#!/usr/bin/env python
from PyQt4 import QtCore, QtGui
import sys
def returnPressed():
""" Funkce kontrolujici, zda je zadano 'quit' """
if str(firstLineEdit.text())=="quit":
mainWindow.close()
app = QtGui.QApplication(sys.argv)
mainWindow = QtGui.QMainWindow()
mainWindow.setWindowTitle("QLineEdit")
mainWidget=QtGui.QWidget(mainWindow)
mainWindow.setCentralWidget(mainWidget)
layout=QtGui.QVBoxLayout(mainWidget)
# Vytvorime 2x QLineEdit s rodicem mainWidget
firstLineEdit=QtGui.QLineEdit(mainWidget)
secondLineEdit=QtGui.QLineEdit(mainWidget)
# Zarovnani doprava
firstLineEdit.setAlignment(QtCore.Qt.AlignRight)
# Druhy QLineEdit nastavime jen pro cteni
secondLineEdit.setReadOnly(True)
# Pridame objekty do layoutu
layout.addWidget (firstLineEdit)
layout.addWidget (secondLineEdit)
# Napojime signal textChanged prvniho QLineditu na slot setText druheho QLineEditu
app.connect(firstLineEdit,QtCore.SIGNAL("textChanged ( const QString & )"),secondLineEdit.setText)
# Napojime signal returnPressed() QLineEditu na predem definovanou funkci returnPressed()
app.connect(firstLineEdit,QtCore.SIGNAL("returnPressed ()"),returnPressed)
mainWindow.show()
sys.exit(app.exec_())
QLabel – Teorie
QLabel je v podstatě textový popisek. Používá se všude tam, kde se má zobrazit krátký text (například nadpis nebo popisek QLineEditu). QLabel umožňuje zobrazovat i obrázky, takže jej lze používat pro zobrazení nadpisů v podobě obrázků nebo log aplikací. Text, který do QLabelu vkládáme, může mít HTML syntaxi. Můžeme tedy měnit například barvu či velikost písma užitím html tagu <font> nebo například používat nadpisy <h1>.
QLabel ( parent ) – modul QtGui
QLabel ( text, parent ) – modul QtGui
Jednou z těchto funkcí můžeme QLabel vytvořit. Parametr parent je rodičem QLabelu a parametr text je text, který QLabel zobrazí.
QLabel.setText ( text ) – slot
Funkce nastavuje text, který QLabel zobrazí.
QLabel.setPixmap ( pixmap ) – slot
Nastavuje obrázek, který QLabel zobrazí. Hodnotu parametru pixmap si popíšeme níže.
QLabel.clear ( ) – slot
Funkce clear() smaže obsah QLabelu.
QLabel.setAlignment ( alignment )
Funkce nastavuje zarovnání textu v QLabelu. Parametr alignment má opět stejné hodnoty jako u layoutů, o kterých jsme mluvili v předchozím díle.
QLabel – Praxe

V praktické části vytvoříme jednoduchý formulář, který bude po uživateli vyžadovat jeho jméno a příjmení. Skládá se ze tří QLabelů (nameLabel, surnameLabel a headerLabel, který slouží jako nadpis), dvou QLineEditů (nameLineEdit a surnameLineEdit) a dvou tlačítek (sendPushButton a closePushButton). Po kliknutí na tlačítko closePushButton je zavřeno hlavní okno, čímž se program ukončí. Pokud uživatel klikne na tlačítko sendPushButton, spustí se funkce send() a ta zobrazí hodnoty obou QLineEditů.
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from PyQt4 import QtCore, QtGui
import sys
def send():
""" Funkce vypisujici name a surname """
name=unicode(nameLineEdit.text())
surname=unicode(surnameLineEdit.text())
print "Name: %s, Surname: %s" % (name,surname)
app = QtGui.QApplication(sys.argv)
mainWindow = QtGui.QMainWindow()
mainWindow.setWindowTitle("QLabel")
mainWidget=QtGui.QWidget(mainWindow)
mainWindow.setCentralWidget(mainWidget)
layout=QtGui.QGridLayout(mainWidget)
# vytvorime headerLabel a vlozime do nej nadpis
headerLabel=QtGui.QLabel(u"<h1>Formulář</h1>",mainWidget)
# zarovname nadpis na stred
headerLabel.setAlignment(QtCore.Qt.AlignHCenter)
# vytvorime dalsi QLabely jako popisky ke tlacitkum
nameLabel=QtGui.QLabel(u"Jméno:",mainWidget)
surnameLabel=QtGui.QLabel(u"Příjmení:",mainWidget)
nameLineEdit=QtGui.QLineEdit(mainWidget)
surnameLineEdit=QtGui.QLineEdit(mainWidget)
sendPushButton=QtGui.QPushButton("Odeslat",mainWidget)
closePushButton=QtGui.QPushButton(u"Zavřít",mainWidget)
# Pridame objekty do layoutu
layout.addWidget(headerLabel,0,0,1,2)
layout.addWidget(nameLabel,1,0)
layout.addWidget(nameLineEdit,1,1)
layout.addWidget(surnameLabel,2,0)
layout.addWidget(surnameLineEdit,2,1)
layout.addWidget(closePushButton,3,0)
layout.addWidget(sendPushButton,3,1)
# napojime signaly tlacitek
app.connect(closePushButton,QtCore.SIGNAL("clicked ()"),mainWindow.close)
app.connect(sendPushButton,QtCore.SIGNAL("clicked ()"),send)
mainWindow.show()
sys.exit(app.exec_())
QPixmap – Teorie
Řekli jsme si o tom, že QLabel může zobrazovat obrázky. Jednou ze tříd, která se v PyQt4 obrázky zabývá, je QPixmap. Pomocí třídy QPixmap můžeme načíst libovolný obrázek ze souboru nebo ze samotného zdrojového kódu a zobrazit jej například pomocí QLabelu. Nyní si povíme o funkcích, pomocí nichž je možné QPixmap vytvořit a pracovat s ním.
QPixmap ()
Touto funkcí vytvoříme QPixmap s nulovou velikostí a s žádným obsahem.
QPixmap ( width, height )
Funkce vytvoří QPixmap s šířkou width a výškou height.
QPixmap ( filename )
QPixmap(filename) je asi nejpoužívanější funkce vytvářející QPixmap. Parametr filename je cesta k souboru, který chceme načíst. QPixmap(filename) nekontroluje existenci souboru a pokud neexistuje, vytváří se prázdný QPixmap. Je tedy na programátorech, aby se přesvědčili, že soubor s obrázkem opravdu existuje.
QPixmap ( xpm )
Další hojně používaná funkce pro vytvoření QPixmap je QPixmap(xpm). Parametr xpm je typu seznam (list) a obsahuje obrázek ve formátu xpm. Více o tomto formátu si můžete přečíst na wikipedii (anglicky) XPM obrázek může vypadat například takto:
xpm = [ "16 16 3 1", " c None", ". c #000000000000", "X c #FFFFFFFF0000", " ", " ", " .... ", " .XXXX. ", " .............. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .XXXXXXXXXXXX. ", " .............. ", " " ]
QPixmap ( pixmap )
Tato funkce vytvoří QPixmap prostým zkopírováním jiného QPixmapu.
QPixmap.height ()
Funkce QPixmap.height() vrací výšku obrázku v QPixmapu.
QPixmap.width ()
Funkce QPixmap.width() vrací šířku obrázku v QPixmapu.
QPixmap.load ( fileName )
Touto funkcí načteme obrázek ze souboru fileName. Jestli je obrázek úspěšně nahrán, vrátí funkce True, pokud ne, vrátí False.
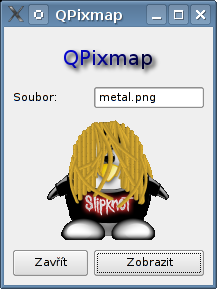
QPixmap – Praxe

Vytvoříme jednoduchý prohlížeč obrázků. Bude se skládat z tří QLabelů, jednoho QLineEditu a dvou tlačítek. QLabel headerLabel bude zobrazovat logo programu, které načte z obrázku logo.png. QLabel showLabel slouží k zobrazování obrázků, jejichž název uživatel zadá do QLineEditu nazvaného fileLineEdit. Funkce showFile() je volána po kliknutí na tlačítko showPushButton a slouží k zobrazení požadovaného obrázku.
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from PyQt4 import QtCore, QtGui
import sys
def showFile():
""" Zobrazeni obrazku v showLabel """
# Vytvorime QPixmap, ktery zobrazi obrazek, jehoz jmeno zadal
# uzivatel v fileLineEdit. Vysledek pak zobrazime v showLabel
# pomoci setPixmap().
showLabel.setPixmap(QtGui.QPixmap(unicode(fileLineEdit.text())))
app = QtGui.QApplication(sys.argv)
mainWindow = QtGui.QMainWindow()
mainWindow.setWindowTitle("QPixmap")
mainWidget=QtGui.QWidget(mainWindow)
mainWindow.setCentralWidget(mainWidget)
layout=QtGui.QGridLayout(mainWidget)
headerLabel=QtGui.QLabel(mainWidget)
# Vytvorime QPixmap a zobrazime ho v headerLabel
headerLabel.setPixmap(QtGui.QPixmap("logo.png"))
fileLabel=QtGui.QLabel(u"Soubor:",mainWidget)
showLabel=QtGui.QLabel(mainWidget)
headerLabel.setAlignment(QtCore.Qt.AlignHCenter)
showLabel.setAlignment(QtCore.Qt.AlignHCenter)
fileLineEdit=QtGui.QLineEdit(mainWidget)
showPushButton=QtGui.QPushButton("Zobrazit",mainWidget)
closePushButton=QtGui.QPushButton(u"Zavřít",mainWidget)
# Pridame objekty do layoutu
layout.addWidget(headerLabel,0,0,1,2)
layout.addWidget(fileLabel,1,0)
layout.addWidget(fileLineEdit,1,1)
layout.addWidget(showLabel,2,0,1,2)
layout.addWidget(closePushButton,3,0)
layout.addWidget(showPushButton,3,1)
# napojime signaly tlacitek
app.connect(closePushButton,QtCore.SIGNAL("clicked ()"),mainWindow.close)
app.connect(showPushButton,QtCore.SIGNAL("clicked ()"),showFile)
mainWindow.show()
sys.exit(app.exec_())
Závěr
Hlavním tématem dalšího dílu bude widget QTextEdit, který umožňuje editovat víceřádkový text. Také se podíváme na QComboBox (widget pro výběr jedné položky ze seznamu) a QIcon.

























